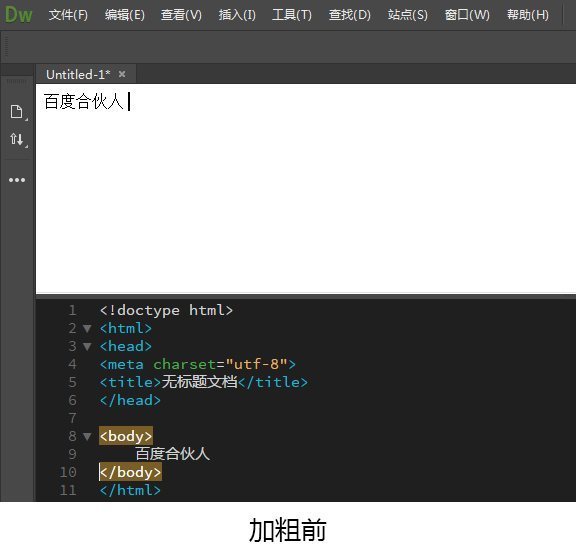
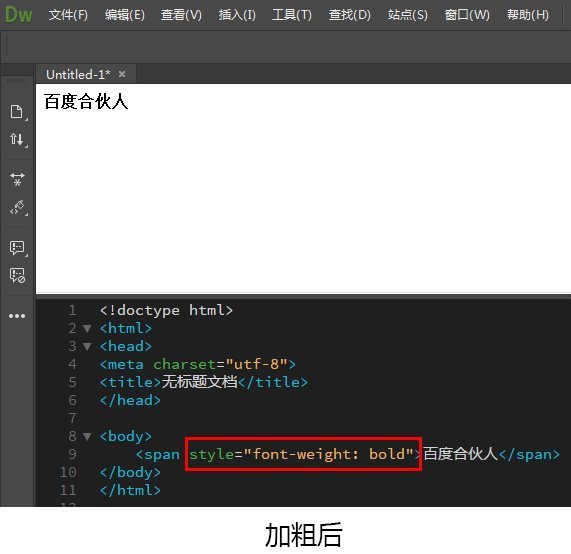
问题补充说明: 我想在给字体加粗,高手大虾指点一下。
css样式表中字体加粗的属性是:“font-weight”。


语法:font-weight:normal|bold|bolder|lighter|<integer>
normal:正常的字体。相当于数字值400
bold:粗体。相当于数字值700。
bolder:定义比继承值更重360问答的值(特粗体)
lighter:定义比继承值更轻的值(细体)
<integer>:用数字表示文本字体粗细。取值范围:100|200|300|400|500|600|700|800|900
设置或检索对象中的文本字体的粗细。作用由客户端系统安装的字体的特定字体变量映射决定。系统选择最近的概盐伟匹配。也就是说,用户可能看不到不同值之间的差异。
扩展资料
CSSfont属性
在一个声明中设置所有字体属性:
***.ex2
{font:italicbold12px/20读品弦皮整pxarial,sans-serif;}
“font”简写属性在一个声明中设置所有字体属性。
这个简写稳钱属性用于一次设置元素字体的两个或更多方面。使用icon等关键字可以适当地设置元素的字体,使之与用户计算机环境中的某个方面一致。注意,如果没有银突控路音旧负判否扩使用这些关键词,至少要指定字体大小和字体系列。
可以按顺序设置如下属性:
font-style
font营绝在洋呢-variant
font-w曾屋支eight
font-size/line-height
font-family
可以不设置其中的某个值,比如font:100%verdana;也是允许的。未设置的属性会使用其默认值。
参考资料:百度百科-CSS样式